Macには、無料でそこそこかっこいいウィジェットがありますが、飽きてきたので、ちょっと古いツールですがGeektoolを使って作ってみました。
この頃は、Webページ用のスクリプトがよく出回っているので、意外と便利なものができました。
GeekTool はこちらからダウンロードしてください。展開してappファイルをアプリケーションに入れて終わりです。
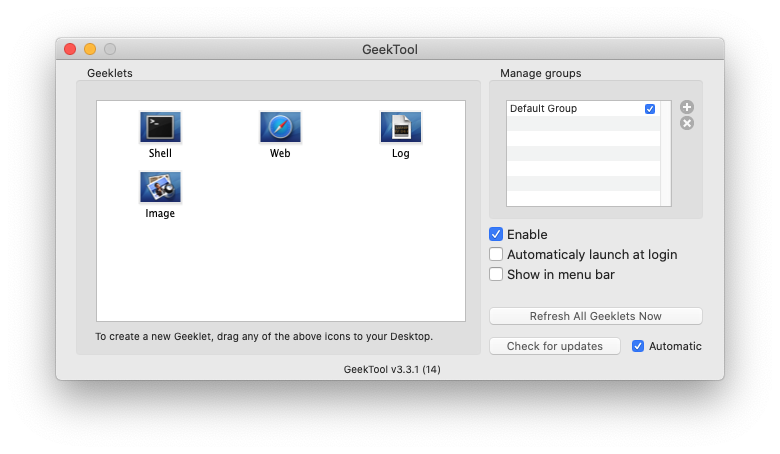
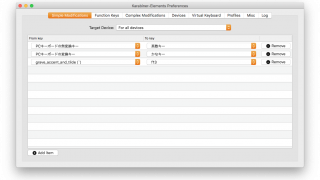
起動すると、

このような、ウインドウがでます。ShellはShellスクリプトの表示用のウィジェットを、WebはWeb(スクリプト)ページのウィジェットを作るアイコンです。
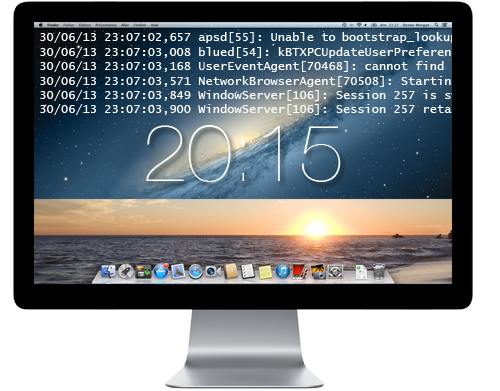
まず、

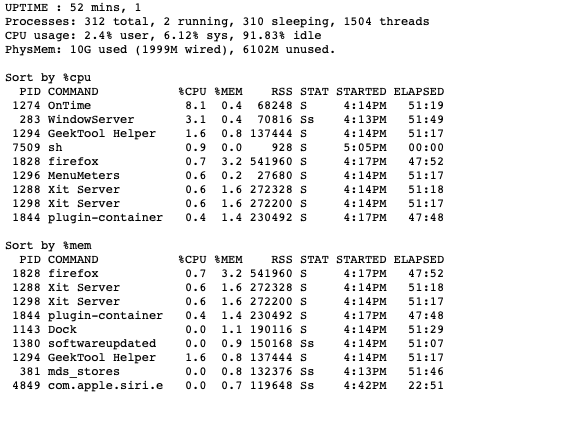
LinuxのConkyにありがちなプロセス関連のウィジェットを作ってみましょう。
アプリケーションウインドウのShellをドラックして、デスクトップのなにもないところへ、放り出しましょう。

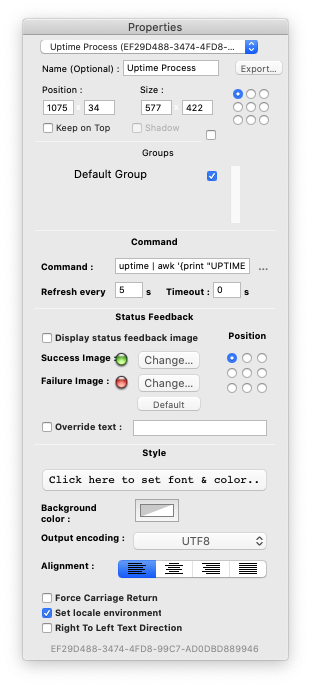
こんな感じの設定ウインドウと、何も入ってない枠のウインドウが出るはずです。
設定ウインドウを以下のように設定します。
(1)Name(Optional)は適当に「Uptime Process」とでも入れましょう。
(2)Commandに以下をドラップドロップしましょう。
uptime | awk '{print "UPTIME : " $3 " " $4 " " $5 " " }';top -n 0 -l 1|grep -e Processes -e CPU -e PhysMem;echo;echo Sort by %cpu;ps -arcwwwxo "pid command %cpu %mem rss state start etime" | grep -v grep | head -10;echo;echo Sort by %mem;ps -amcwwwxo "pid command %cpu %mem rss state start etime" | grep -v grep | head -10Shellスクリプトなので、意味がわかれば、どうとでも直せます。
(3)Refreshは5秒にBackground Colorは以下のようにしてみましょう。

白地に黒文字です。(お気に入りで直してもいいです。)
(4)Alignmentは左詰めにしましょう。FixedWidthFontを使いましょう。
(5)表示用のウインドウに、文字が出ていると思いますので、大きさと位置をお好みで変えましょう。
また、Webのアイコンを使うと以下のようなウィジェットを作ることができます。
A.日付と時刻ウィジェット

clocklinkを開いて、デジタル(アナログ)時計を選択、HTMLタグを見るでタグを出して、設定ウインドウにタグを入れればいけます。
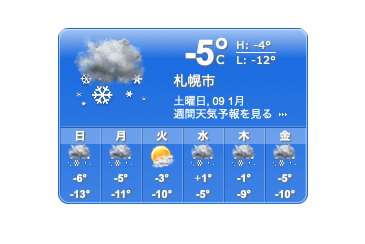
B.お天気ウィジェット

booked.jp
ロケーションを合わせ、コードを取得し設定します。「Drupal, Blogger, WordPress.org」のコードで良いようです。
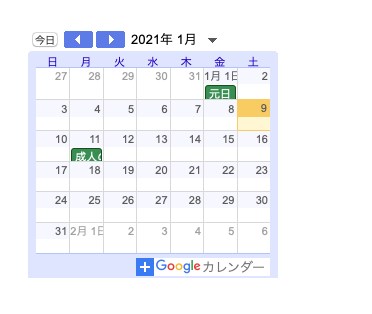
C.カレンダーウィジェット

Google-カレンダー
上の歯車のマークー設定ー他のカレンダーの設定ーカレンダーの統合ーカスタマイズ
で埋め込みコードをもらってせっていします。
日本の祭日が出るので、地味に便利ですね。
このツール実はそんなに新しくありません。しかし、HTMLスクリプトに対応しているおかげで、今でも通用しますねぇ。















コメント