rEFIndも多くのテーマがありますが、OpenCoreはUnknownのため、Cloverはマイナーなため、アイコンがありません。
Modifyしたテーマを置いておきます。

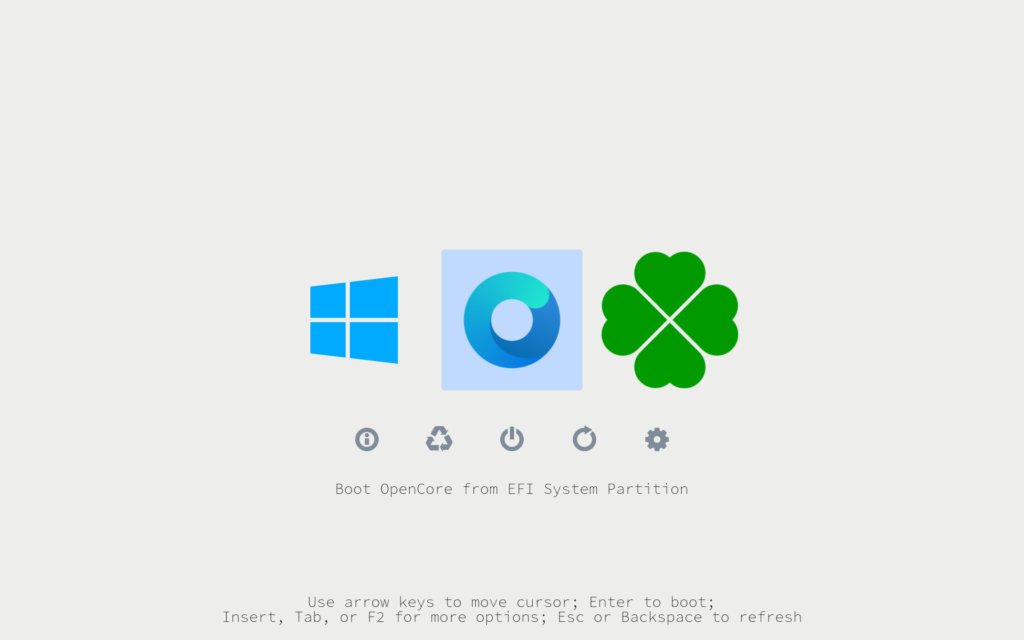
大きめでくっきりなテーマです。
(theme.confをいじると大きさが色々変わりますし、また背景画像も変更可能ですので、4Kなどに良いかもしれません)
refind-theme-regular-mod-mifjpn.zip

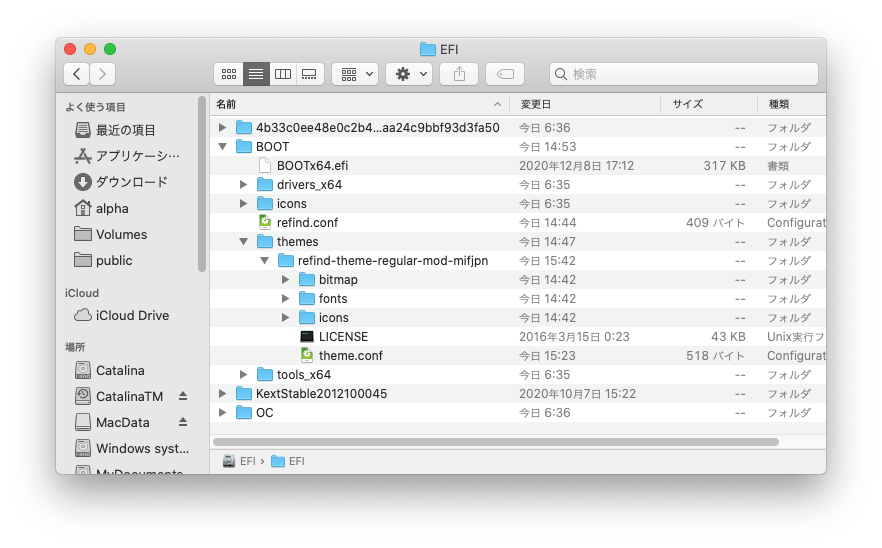
展開したら、themesとフォルダ名を変え、以上のように置きます。
そうしたら、以下のように、refind.confに
theme.confと、iconの記載をしてください。(refind.confに関しては、OpenCoreと他のOSと可能な限りうまく共存(チェーンローダーの導入)を見てください)
timeout 10
default_selection 1
menuentry "Windows 10 Pro" {
volume 06FB0163-59F8-46BA-9465-7DAA35F85887
loader \EFI\Microsoft\Boot\bootmgfw.efi
}
menuentry "OpenCore" {
loader \EFI\OC\Bootstrap\Bootstrap.efi
icon \EFI\BOOT\themes\refind-theme-regular-mod-mifjpn\icons\256-96\os_opencore.png
}
menuentry "Clover" {
volume BF815D74-B73F-410D-B6E2-5EF6184B821C
loader \EFI\CLOVER\CLOVERx64.efi
}
scanfor manual
# custom theme
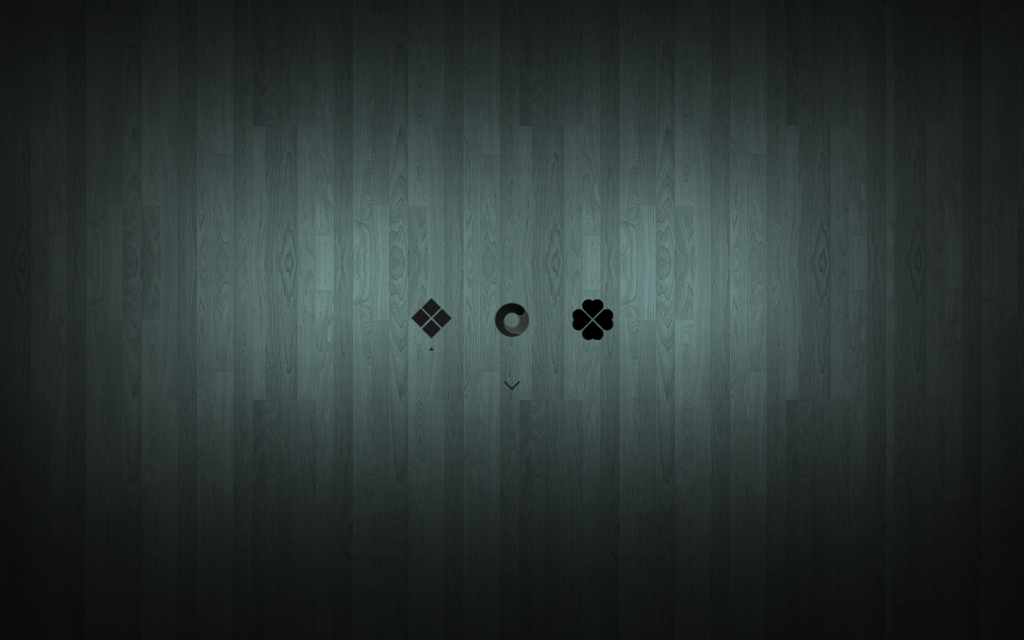
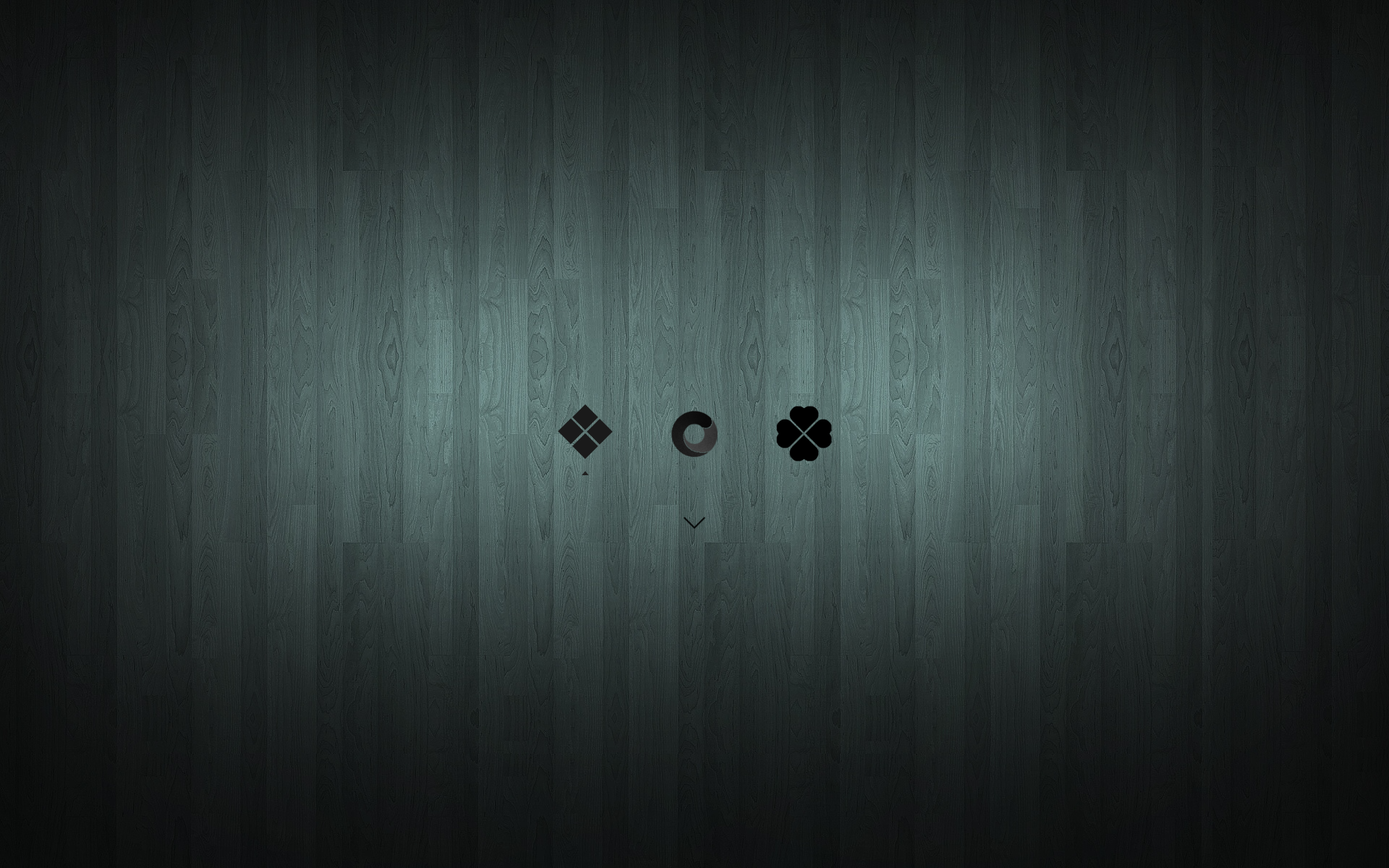
include themes/refind-theme-regular-mod-mifjpn/theme.confもう1つシンプルなのをこさえました。

(アイコンづくりが大変だったけど・・・思ったよりかっこよかった^^;)
rEFInd-minimal-master-mod-mifjpn.zip
展開したら、themesとフォルダ名を変え、前と同じようにフォルダを配置してください。
そうしたら、以下のよう(同じように)に、refind.confに
theme.confとiconの記載をしてください。
timeout 10
default_selection 1
menuentry "Windows 10 Pro" {
volume 06FB0163-59F8-46BA-9465-7DAA35F85887
loader \EFI\Microsoft\Boot\bootmgfw.efi
}
menuentry "OpenCore" {
loader \EFI\OC\Bootstrap\Bootstrap.efi
icon \EFI\BOOT\themes\rEFInd-minimal-master-mod-mifjpn\icons\os_opencore.png
}
menuentry "Clover" {
volume BF815D74-B73F-410D-B6E2-5EF6184B821C
loader \EFI\CLOVER\CLOVERx64.efi
}
scanfor manual
# custom theme
include themes/rEFInd-minimal-master-mod-mifjpn/theme.conf













コメント
おはようございます。
rEFInd PLUSを導入して、紹介されている一つ目のテーマを適用してみました。
resolution指定なしの場合は、4Kディスプレイ全面にどでかく表示され、問題なく利用できます。
resolution設定 1920 1080 にすると画面の中心ではなく、左上に寄せられるように表示されますが、Alphaさんの環境では、どのように表示されるでしょうか。
こちらの環境は以下です。
RADEON RX570 4G
DELL P2715Q ディスプレイポート接続
お疲れさまです。
私も、resorutionをいじったのですが、左上に行きますねぇ。;;
こちらに4Kがあると良いんですが・・・
の131行あたりから
# RefindPlus will automatically enlarge icons and text when HiDPI screens are detected.
# The detection is basic and based on detecting a minimum 1601px vertical resolution.
# This setting allows overriding the detection as follows:
# -1 – Never scale UI elements up
# 0 – Scale UI elements up, or not, based on screen vertical resolution
# 1 – Always scale UI elements up
# Default is 0
#
#scale_ui 1
もともと、縦の大きさが1601px以上なると、UIを倍にするのが、デフォルトのようです。はじめに配った大きなアイコンは実は256や、512(〜ビットマップは入れてあるので、試して見れると嬉しいです)といったかなり大きいにもあるので、ここのUIを切って、試すと良いかもしれせん。
朗報あればと思います。
よろしくお願い致します。
とりあえず、いろいろいじってみますね。