Ubuntu20.04アップデート後のボタンのハート化
Ubuntu20.04Ltsも、かなりYaruテーマが変わりました。
FireFoxでのボタンの切れがあったようなので、もう一度、Ubuntu20.04Ltsを入れYaruテーマを新しくして、Heart化を行いました。
FireFoxのタイトルバーがないモードに戸惑いましたが、とりあえずできました。
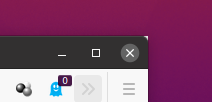
まず、YARUの方はこうなってます。

はじめからすみがはみ出てるんですね^^;ちょっと悩んでしまいました。
moe.cssをすこし直して見ました。
 moe.cssを変えたので、全体に波及するかもしれませんが、1px変えただけなので、問題ないと思います。
moe.cssを変えたので、全体に波及するかもしれませんが、1px変えただけなので、問題ないと思います。
Gtk-3.0部分については、以前の通りUbuntu16.04.6でモデファイしたgtk.cssを入れたはずなので、すみません、ご確認ください。
Yaru-heart3modgtk3.0.zip
これでマージンが変えられることがわかりましたので、もう一度16.04.6も直してみます。(なにせ古いので、治るかはわかりませんが・・・^^;)
失礼しました、やっぱり無理でした。おなじCSSなんですが挙動が違うんですねぇ(悩ましいなぁ)
追加1.もう2px増やしました。治ってればいいんですが・・・もともとギリギリ右でマイナスマージンなので、もしかしたら変わらないかもしれません。

Yaru-heart4modgtk3.0.zip
問題発生です。
Firefoxのタイトルバーなしのモードやmeldは、思うにこのcssでタイトルバーのボタンをバックグラウンドイメージとして取り扱うには、アプリ個別の設定を作らないといけないと思います。(すいません。それは、技術的にちょっと無理です。アプリの数から言っても無理です。)
問題は、Tweaks-ウインドウタイトルバーのタイトルバーボタンの位置を左にすると出ます。
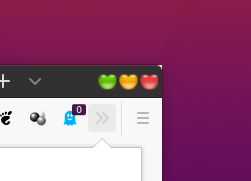
margin -9pxの場合(ここでの変更前の場合)
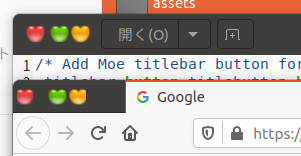
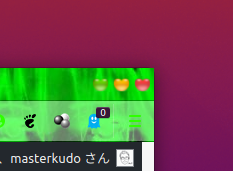
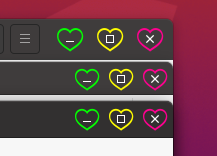
 上(gedit)はうまく均等にハートが並んでいますが、下FireFox(タイトルバーなしモード)では、すでにこの段階で黄色ハートが切れています。
上(gedit)はうまく均等にハートが並んでいますが、下FireFox(タイトルバーなしモード)では、すでにこの段階で黄色ハートが切れています。
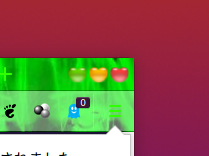
margin -6pxの場合(Yaru-heart4modgtk3.0.zip)の場合
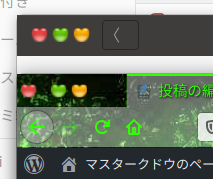
 上(gedit)では赤ボタンのマージンを変更したためやや緑と黄色の並びより離れる結果となります、下FireFox(タイトルバーなしモード)では、同様に黄色ハートが切れています。(かと言って黄色のハートを動かすと、他の全部が動いちゃうますよね・・・;;)
上(gedit)では赤ボタンのマージンを変更したためやや緑と黄色の並びより離れる結果となります、下FireFox(タイトルバーなしモード)では、同様に黄色ハートが切れています。(かと言って黄色のハートを動かすと、他の全部が動いちゃうますよね・・・;;)
うーん悩ましいですねぇ。
YARU自体のボタンはCSSの描画で構成されている(イメージでない)ので、マージンやパディングについての記述がなくてもうまく言ってるんだと思います。
イメージだとマージン、パディング、サイズ(倍率)が効くようですが、左寄せもうまく行かすなら、margin -9pxでsizeは今は縦横ともに60%なのですが、そっちをいじるしかないですねぇ。
とりあえず、Firefox(タイトルバーなし)の左寄せは黄色だけマージンを食ってしまうので、治すのは無理です。(これをやると、左寄せの赤と同じに、右にボタンを持って行ったときに均等に並ばなくなります)
案として、左並びでもボタン並びが均等割付となることと、FireFox(タイトルバーなし)で赤ボタンができるだけ切れないで大きさをあまり変えない感じに整えてみます。

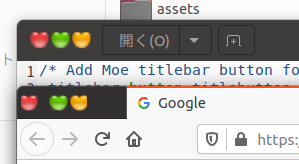
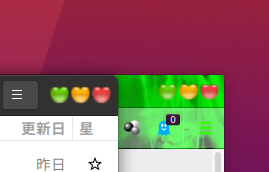
なんとか、切れて見えそうにない程度にはできました。小さいのも案外可愛いかも^^; これだと左に持っていっても均等に割り付けられます。
 おまけに、Firefoxでの黄色ボタン切れも見えないくらいにはなりますねぇ。
おまけに、Firefoxでの黄色ボタン切れも見えないくらいにはなりますねぇ。
どうなんでしょうねぇ、機能として、Tweakには右並び、左並びがあるんですよねぇ。あながち無視するのも良くない気もするんですよねぇ。(もとmacOSなんか使ってると左慣れしてますしねぇ。)
以下に置いときます。
Yaru-heart5modgtk3.0.zip
追加:Heart4のmoeR.cssとmoeLcssについて、
heart4をもとにして。moe.cssのLRを作りました。
sudo cp /usr/share/themes/Yaru-heart6modgtk3.0/gtk-3.20/moeR.css /usr/share/themes/Yaru-heart6modgtk3.0/gtk-3.20/moe.cssでRになり、

sudo cp /usr/share/themes/Yaru-heart6modgtk3.0/gtk-3.20/moeL.css /usr/share/themes/Yaru-heart6modgtk3.0/gtk-3.20/moe.cssでLになり、
 となります。
となります。
デフォルトでRにしておいて、Lの方は変えてくださいでいいのかなーと思います。
Yaru-heart6modgtk3.0.zip







ディスカッション
コメント一覧
お疲れ様です。
早速の対応ありがとうございます。
moe.cssを差し替えればいいんですよね?
試してみたところ改善されているのですが、まだ1px(?)欠けているようです。
他との兼ね合いがあるかもしれませんが、可能であればもうちょっと調整お願いします。
お疲れ様です。
もう2px増やしてみました。
本文中にもあるとおり、もしかするとギリギリの線なのかもしれないので、うまく行けばいいと思います。
あとは、ボタン自体の横幅の倍率をほんのちょっとせばめることになると思います。
お疲れ様です。
ご対応いただきありがとうございます。
まだ微妙に(ぼかし部分が)欠けているように見えなくもありませんが(気のせいかもしれません)、問題ないレベルだと思います。
別件でmeldのバーのボタンが(欠けてはいないけど)右によりすぎているのに気が付きました。これの原因と対処わかりますか?
もし(簡単な対処で)可能であれば調節お願いします。
お疲れ様です。
Meldについては、今までのマージン調整では動きませんでした。そうなると、アプリ個別の設定になるので、ノウハウがありません。すいません。
あと問題なのが、Tweakにタイトルバーボタンの左右の切り替えがあることです。
Firefoxでの切れを解消するために赤ボタンのマージンのみを変えましたが(全部のマージンを変えると、ハート間の幅が開くので)、左寄せにした場合ずれてしまいます。
マージン、パディング、サイズこの3つで解決しないといけなさそうなので、あとはサイズに頼るしかありません。一応案を作ってみました。
お疲れ様です。
色々と調整していただきありがとうございます。
meldの件は了解しました。
なるほど、ボタンを左に持っていった場合に影響が出るんですね。
ただ、Firefoxのトップバーを隠した状態だと空きが均等でないのがちょっと気になりますね(何故なんでしょう?)。
ココで考えられる手としては3つありますが、いかがでしょうか?
– 左ボタンへの影響を捨てる。*Yaru-heart4modgtk3.0.zip
– 左ボタンでFirefoxのトップバーを隠した状態の影響を捨てる。*Yaru-heart5modgtk3.0.zip
– 左ボタン用のmoe.cssを別途用意して手動で切り替えて使ってもらう。*調整可能であれば。
よろしくご検討のほどお願いします。
お疲れさまです。
個別のアプリ関係のCSSの決め打ち方がわかれば良いのですが、ほぼ与えられたCSSからしか情報が得られないので、それが一番困りますねぇ。そのため、左専用のmoe.cssを作っても、Firefoxの左ボタンの場合の赤、黄色ボタンをマージンであわせれば、他のすべてが不均等になります。(これが痛いです)
お疲れ様です。
なるほど、対応難しそうですね。
とすると、Yaru-heart4modgtk3.0.zipかYaru-heart5modgtk3.0.zipなんですが、
個人的にはYaru-heart4modgtk3.0.zipのボリューム感のほうがいいですね。
(バーを隠した際の)Firefoxの左ボタン件は目をつぶるとして、
Yaru-heart4modgtk3.0.zipで左専用のmoe.cssで対応することはできますか?
お手数かけっぱなしで申し訳ありませんが、よろしくお願いします。
お疲れ様です。
Firefoxの右ボタンがほぼ問題ない、Heart4の右版(moeR.css)と、それからマージン―9pxにそろえた左版(moeL.css)に分けて整理しました。
右版をデフォルトとして、左遣いの時に、moeL.cssをコピーでmoe.cssにすると良いと思います。
お疲れ様です。
返信が遅くなってスミマセン。
色々とご対応いただきありがとうございました。
熟考した結果大変心苦しいのですが、
何もいじらない最初の状態のままが結局一番シンプルで最適解なのではないかという結論に至りました。
*Firefoxのバーを隠した時の見え方(ハートが少し削れる)は仕様ということで目をつぶる。
いらぬ時間を浪費させてしまって申し訳ありませんでした。
お疲れさまです。
私も思うに、Heart2か、Heart5ぐらいが一番だと思います。
選択的には問題ないと思います。
グットラックです!!
お疲れ様です。
そうですね結局Heart2がベストだと思いました。
Firefoxの特殊な事情のためだけに他を犠牲にするのは本末転倒かなと。
Heart5はちょっと中途半端に感じました。