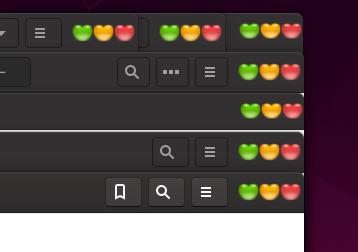
Ubuntu19.10のYaruテーマのウインドウボタンのハート化についてheart1
Ubuntu19,10が出ました。
Moebuntuのお手伝いでウインドウボタンをハート化しました。(その1)です。
また、CSSは大きく変わりました。困ったもんです><;
でも一応の定義スタイルは、以前のままのようです。前回を見返して、トライしました。

以下からダウンロードできます。
19.10.Yaru-heart1.zip
今後のためのメモは以下の通りです。
[Yaru-heart1]
gtk3.20以下
1.配置の定義
5789-5837行 コメントアウト
2.描画の定義
5105-5129行 コメントアウト
3.一部のアプリでの配置の定義
2390行
/* .default-decoration.titlebar:not(headerbar) button.titlebutton,
headerbar.default-decoration button.titlebutton {
min-height: 26px;
min-width: 26px;
margin: 0;
padding: 0; } */
2395行までコメントアウト
2396行移行に以下のように足す(メニューバーの太さを維持させる)
.default-decoration.titlebar:not(headerbar) button.titlebutton,
headerbar.default-decoration button.titlebutton {
min-height: 26px;
/* min-width: 26px; */
margin-top: 0;
margin-bottom: 0;
padding-top: 0;
padding-bottom: 0; }
4.moe.cssの描画の定義を変える
5789行を例として、広範に定義しないと、アクティブでないウインドウにハートが出ないことがわかった。
前例のとおり、moe.cssは探索のために別にしてあるだけで、gtk.cssの最終行に@importしているだけなので、そのまま、そこに付け足せば問題はないと思います。
まだ、出始めなので、不具合チェックをお願いします。
(ここのコメントは日時が残らないので、日時を入れてくれると助かります。)



ディスカッション
コメント一覧
まだ、コメントがありません