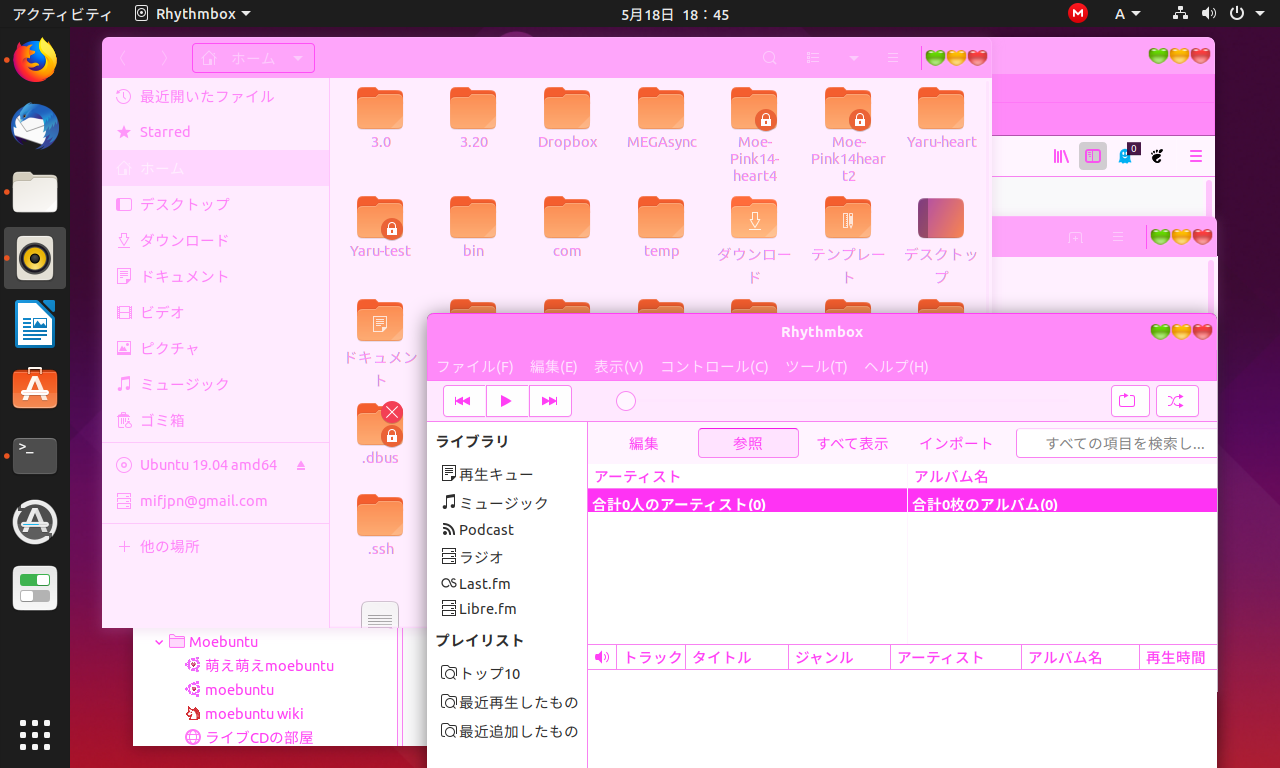
Moe-pink14のボタンのハート化について(heart4)
コメントを受けて、修正しました。
①Moe-Pink13のmetacity-1をコピーします。
②gtk-3.20のgtk.cssの5879-5931行をコメントアウトします。同ファイルの3104-3109行をコメントアウトします。
③一番最後に@import url(“moe.css");をつけ、moe.cssをgtk-3.20におきます。
だったのですが、②の3104-3109について、少し厳しく条件を外してしまったようです。
以下のようにしました。
.default-decoration.titlebar:not(headerbar) button.titlebutton,
headerbar.default-decoration button.titlebutton {
/* min-width: 26px; */
min-height: 26px;
margin-top: 0;
margin-bottom: 0;
padding-top: 0;
padding-bottom: 0; }
左右方法にボタンに影響を及ぼしていたので、上下方向については有効にしました。これで、firefoxでのtitlebarが普通に戻りました。(Moe-Pink14でもNautilusよりほんのちょっとだけ細いですかね^^;)
あと、ハートの混み具合ですが、Moe-Pink13をお手本にしました。(いいでしょうかね^^;)ただし、ウインドウからのライトマージンはそろえられたものの、変更は今のところできませんでした。(いいリファレンスがあるといいんですが)
Moe-Pink14-heart4として、ここに置いておきます。




ディスカッション
コメント一覧
まだ、コメントがありません