Ubuntu22.04Lts用、Yaru-test-BH001を作りました。
今週が一番暇なので、とりあえずやってしまいました。
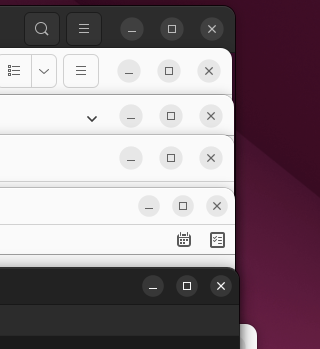
 このように、Windowボタンってけっこうアプリによって大きさが違うのですが・・・
このように、Windowボタンってけっこうアプリによって大きさが違うのですが・・・
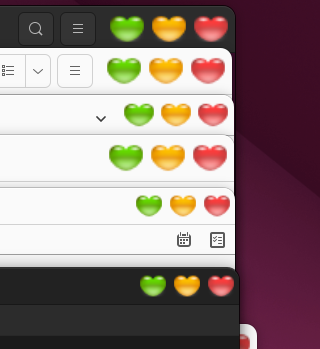
前回同様に、大きさ等についてを、デフォルトに任せた結果が以下です。
 統一感はいまいちかなーと思いますが・・・
統一感はいまいちかなーと思いますが・・・
アプリごとに任せる部分はそのままなので、ちょっといじるのは難しいですね。(きっと左右を変えると支障が出ると思います)
あとは、大きさを%で変えるくらいだと思いますが、まえのHB版からいうと実はそのままなのです。
(あまりスクラッチははありませんでしたね。)
Yaru-test-BH001.zip
gtk4,0は描画の定義はWindowボタンの描画定義はありませんでした。
色の定義をしているようです。(設定ー外観のためのアクセントカラー用と思われます)
ー------------------------------
パッチメモ
gtk-3.0
gtk.css
5790より
/* commentout by mifjpn 2204131300
button.titlebutton:not(.appmenu) {
min-height: 20px;
min-width: 20px;
padding: 4px; }
・・・
background-image: -gtk-gradient(radial, center center, 0, center center, 0.4166666667, to(rgba(61, 61, 61, 0.25)), to(transparent)); }
*/
この後ろに、20.04由来の
/* headerbar button.titlebutton:not(.appmenu).maximize:hover,
・・・
color: transparent;
background-size: 100% 100%;
background-image: url(“./heart/heart-maximize-hover.png");}
を足す。
4565より
コメントアウト
/* commentout by mifjpn 2204031254
button.titlebutton {
text-shadow: 0 1px rgba(255, 255, 255, 0.769231);
・・・
button.titlebutton:backdrop {
-gtk-icon-shadow: none; }
*/
gtk-dark
上に同じ
5769-
/* commented out by mifjpn 2204131308
button.titlebutton:not(.appmenu) {
min-height: 20px;
min-width: 20px;
padding: 4px; }
・・・
background-image: -gtk-gradient(radial, center center, 0, center center, 0.4166666667, to(rgba(247, 247, 247, 0.25)), to(transparent)); }
*/
この後ろに、20.04由来の
/* headerbar button.titlebutton:not(.appmenu).maximize:hover,
・・・
color: transparent;
background-size: 100% 100%;
background-image: url(“./heart/heart-maximize-hover.png");}
を足す。
4544-
/* commented out by 2204131315
button.titlebutton {
text-shadow: 0 -1px rgba(0, 0, 0, 0.860706);
・・・
headerbar.selection-mode button.titlebutton:backdrop,
.titlebar.selection-mode button.titlebutton:backdrop {
-gtk-icon-shadow: none; }
*/
gtk3.0上に20.04由来のheartをコピーペ―スト。
追記:Firefoxについて・・・snapは一部のテーマしか持ち合わせていなく、QTののようにGTKにあわせることもできません。
https://support.mozilla.org/ja/kb/install-firefox-linux
の「Mozilla による Firefox のビルドをインストールする (上級者向け)」
を使って、optに入れて、Gnome-Theme上で動かすことができました。
やっぱり、せっかくのデフォルトブラウザだから、気持ちよくいきたいですねぇ^^






ディスカッション
コメント一覧
まだ、コメントがありません