Ubuntu20.04Lts beta・・・Yaru-heart1(Yaruテーマのボタンのハート化)その1
Ubuntu20.04Ltsもbetaとなりました、UIはフリーズのはずなので、Yaruテーマのボタンのハート化に取り組みました。
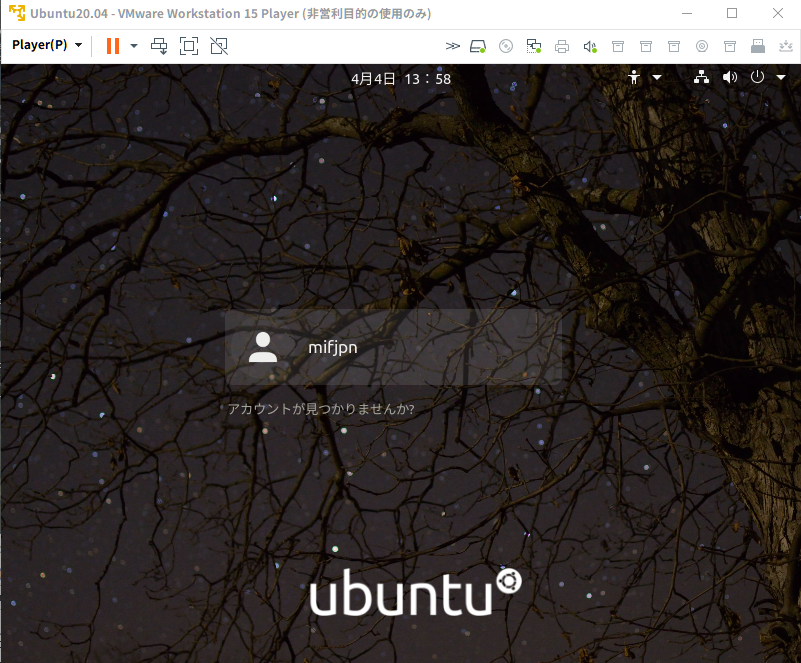
今回の20.04は、立ち上がりや、暗転ロック解除画面など、フィールを変えてきてます。カスタマイズはちょっと手ごわいかもです。
ただ、テーマのgtk.cssが19.10からはあまり変わってなかったのが、幸いです。ただ、Terminalなどいくつかのウインドウはgtk-dark.cssを使うようになってますので、こちらは初めてなので、要注意です。
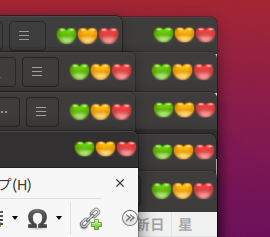
まずは、見た目をば・・・

まずは、小手調べですので、うまくいけばいいなぁといった感じです。
ここに置いておきます。
20.04Yaru-heart1.zip
今後のために、記録を残します。
https://mifmif.mydns.jp/masterkudo/?p=473
でgresourceをデコンパイルし、Yaru-heart1にする。
※heart2で直しましたが、今のYaruにはgnome-shellフォルダがあるので、注意です。
19.10のYaru-heart1から、moe.cssを同じgtk-3.20フォルダに入れる。同様に、matacity-1をYaru-heart1フォルダへ入れる。
19.10のYaru-heart1/gtk-3.20/gtk.cssをわかりやすいようにgtk-heart.cssとしてカレントに持ってくる。
sudo meld /usr/share/themes/Yaru-heart1/gtk-3.20/gtk.css gtk-heart.css
で、前回からの変化を見る。
(順に直していくので、後ろのものは最終的に行がずれます。)
1.配置の定義
5837 /* commentout by mifjpn
5838 button.titlebutton:not(.appmenu) {
・・・
5884 background-image: -gtk-gradient(radial, center center, 0, center center, 0.35714, to(#707070), to(transparent)); }
5885 */2.描画の定義
5105 /* commentout by mifjpn
5106 button.titlebutton {
・・・
5128 -gtk-icon-shadow: none; }
5129 */3.一部のアプリでの配置の定義
切り取り部分
2349 padding: 4px; }
+2350 /* modified by mifjpn */
+2351 /* .default-decoration.titlebar:not(headerbar) button.titlebutton,
2352 headerbar.default-decoration button.titlebutton {
2353 min-height: 26px;
2354 min-width: 26px;
2355 margin: 0;
+2356 padding: 0; } */付け足し部分(メニューバーの太さを維持させる)
+2357 .default-decoration.titlebar:not(headerbar) button.titlebutton,
+2358 headerbar.default-decoration button.titlebutton {
+2359 min-height: 26px;
+2360 /* min-width: 26px; */
+2361 margin-top: 0;
+2362 margin-bottom: 0;
+2363 padding-top: 0;
+2364 padding-bottom: 0; }4.moe.cssのimport
14122 @import url("moe.css");<<これだけでは、Terminalがハートにならない・・・>>
gtk-dark.cssも編集
ここで、検索しようとしたが、geditもmeldも固まる;;
geanyが良かった
5.位置
5077 /* comment out by mifjpn
5078 button.titlebutton:not(.appmenu) {
・・・
5083 min-height: 0; }
5084 */6.描画
5799 /* comment out by mifjpn
5800 button.titlebutton:not(.appmenu) {
・・・
5846 background-image: -gtk-gradient(radial, center center, 0, center center, 0.35714, to(#636363), to(transparent)); }
5847 */7.moe.cssのimport
6329 @import url("moe.css");




ディスカッション
コメント一覧
お疲れ様です。
萌え化テーマだいぶいいところまで来て気づいたのですが、
どうやら、gtk-dark.cssはgtk.cssをgtk-dark.cssにリネームするだけで役割を果たすようです。
今週もお疲れ様でした。
私も、なぜTerminalだけが、darkなのか(設定での変更で変わるからでしょうか?)判らなかったんですが、一応ハート化してみたというところです。
そういうことなので、役割を果たせれば問題ないと思います。
お、良いところまで来てるんですね!もう一息頑張ってください!応援してます。