UBUNTU19.04 YARUテーマのウインドウボタンをハートにしてみる。Moe-Pink14もやってみる。
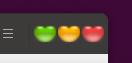
UBUNTU19.04 YARUテーマのウインドウボタンをハートにしてみました。
ただし、- □ ✖が消えません、悪しからず^^;(デフォルトで、反対にコードで消すのかもしれないですね。→追記にあります。)

以前紹介した通り、Yaruテーマを、リソースから取り出して、埋め込みのないYaru-testにします。
Moe-Pink13のmetacity-1をフォルダごとYaru-testにコピーします。
Yaru-testのgtk-3.20のgtk.cssの
5801行から5853行をコメントアウトします。(/* */で囲みます)
gtk.cssの最終行に以下を足します。
――――ここから
.titlebar button.titlebutton {
background-repeat: no-repeat;
background-size: 80% 80%;
background-position: center;
}
.titlebar button.titlebutton.close {
/* color: #323112;
-gtk-icon-shadow: 0 1px rgba(255, 255, 255, 0.25);*/
background-image: url("../metacity-1/icon_close.png");
}
.titlebar button.titlebutton.close:hover {
background-image: url("../metacity-1/icon_close_u.png");
}
.titlebar button.titlebutton.minimize {
background-image: url("../metacity-1/icon_minimize.png");
}
.titlebar button.titlebutton.minimize:hover {
background-image: url("../metacity-1/icon_minimize_u.png");
}
.titlebar button.titlebutton.maximize {
background-image: url("../metacity-1/icon_maximize.png");
}
.titlebar button.titlebutton.maximize:hover {
background-image: url("../metacity-1/icon_maximize_u.png");
}
――――ここまで
検証用に、こちらにYaru-testを置いておきます。
同じように、Moe-Pink14もハート化できました。

Moe-Pink14フォルダに、Moe-Pink13のmetacity-1をフォルダごとコピーします。
gtk3.0のgtk.cssの
5879-5931をコメントアウトします。
最後の行に、上と同じものをペーストします。
検証用に、こちらに、Moe-Pink14を置いておきます。
今風にウインドウのタイトルバーが太くなっているので、ハートの大きさを80%としましたが、見栄えに合わせて、縦横比も変えてもいいかなと思います。
追加!
最終行への付け足し部の冒頭を、
.titlebar button.titlebutton {
color: transparent;
background-repeat: no-repeat;
background-size: 80% 60%;
background-position: center;
}
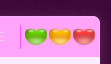
とすることで、以下のようになりました。


おおむね結果は良好と思います。
Yaru-heartとして、gresourceにコンパイルしたものも作ってみました。問題はないようです。
ここからどうぞ。
追加2!
フォーカスのないウインドウでの-□✖表示の消去と、ハートの並びを寄せる、
最終行への付け足し部の冒頭を、
.titlebar button.titlebutton:backdrop,
.titlebar button.titlebutton {
margin-left: -6px;
margin-right: -6px;
color: transparent;
background-repeat: no-repeat;
background-size: 80% 60%;
background-position: center;
}







ディスカッション
コメント一覧
まだ、コメントがありません